This article was updated on August 30th, 2021.
Website navigation is one of the most important aspects of user experience design for a great website — and one of the most critical pieces of website design as a whole.
Your site greets customers outside business hours. Its purpose is to communicate as effectively with a visitor as if they were speaking with you directly. It showcases your products or services, and tells your brand story in a captivating way – or at least it should!

Most importantly, it has to help people quickly and easily find the solution for the problem or need that brought them there in the first place.
It’s a salesperson, a marketer, and your strongest digital asset. And it can’t achieve any of those goals without clear, intuitive navigation.
To scroll or to click? To hamburger menu or not to hamburger menu? There’s more to website navigation than meets the eye. Forge and Smith’s crack team of web design experts is ready to help you navigate the ups and downs of today’s website navigation best practices.
Post Contents
Navigation’s primary objective on your website is facilitating wayfinding. Much like a highway sign, navigation options on a website are universal indicators of where to find information, and what lies behind the next click.
From a business perspective, strong website navigation aids your visitors’ decisions. It controls how they access your content architecture, and how and when your content is served as it moves them along a user journey.
When it comes to SEO, guess what? Navigation is crucial to that success, too. Google and other search engines heavily weigh on-page interaction signals from your site, which factor into how you get ranked. If a user can’t immediately tell how and where to find what they need, poor engagement signals like pogo-sticking (exiting to repeat an unsatisfied search) will hurt your ranking.
Navigation can make or break a user experience, and their experience directly impacts your bottom line.
Don’t miss our most popular UX design post of all time — read Scrolling vs. Clicking: What’s the Ideal User Experience?
Now that you’re thoroughly convinced about the importance of navigation, let’s look at the most common types that you might utilize on your business website.
- Scrolling or clicking
- Menus and sub-menus
- Icons, images, and buttons
- Linked text
Scrolling might seem like a behaviour rather than a form of navigation, but it’s definitely a design choice when mapping out your website’s content. In an increasingly mobile world, scannable content is desirable.
Which content is available by scrolling down a single page, and which content requires clicking a menu or button, is an important factor in the visitor’s experience. Serving them the right information at the right time guides these design decisions — and guides their journey.
Menus are likely the first type of website navigation that comes to mind for most people. They’re generally for structural navigation — helping the user move up and down throughout your website’s hierarchy.
Top and side menus, drop-downs, carousel or side-scrolling content, and thumb zone menus are among the most popular, and the ones your audience is most accustomed to using. The type of menus you use on your website and where you place them depends entirely on your audience, their needs, and your goals.
Icons, images, and buttons are also extremely popular forms of navigation. Clickable images are often used on blog and case study landing pages. They’re attractive, eye-catching, and particularly friendly on mobile devices. (If you’ve ever tried to click a teeny-tiny linked word within a list while surfing on your phone and ended up on the wrong page, you know what I mean.)
Buttons are another widely understood navigation option. With clear, enticing copy, buttons can really help move your website’s visitors forward.
Most Internet users understand that a gear icon houses settings, and that a shopping cart icon leads to where they can complete their purchases. Icons are types of utility navigation that help visitors access tools within your website.
Linked text is a standard form of navigation that doesn’t require a lot of effort on your part. It helps users move laterally around your website. One common use is for associative navigation: “if you’re enjoying this content, click to view this similar content”.
Other familiar linked text navigation includes a table of contents, external links to other resources, and links within primary landing page copy to other landing pages or site content.
What’s happening in the world of desktop website navigation? Glad you asked.


Less is more. Reducing the number of primary navigation options on a website improves and refines the wayfinding purpose of navigation. Flat navigation through a clear, easy-to-digest menu without too many levels is the way to go.
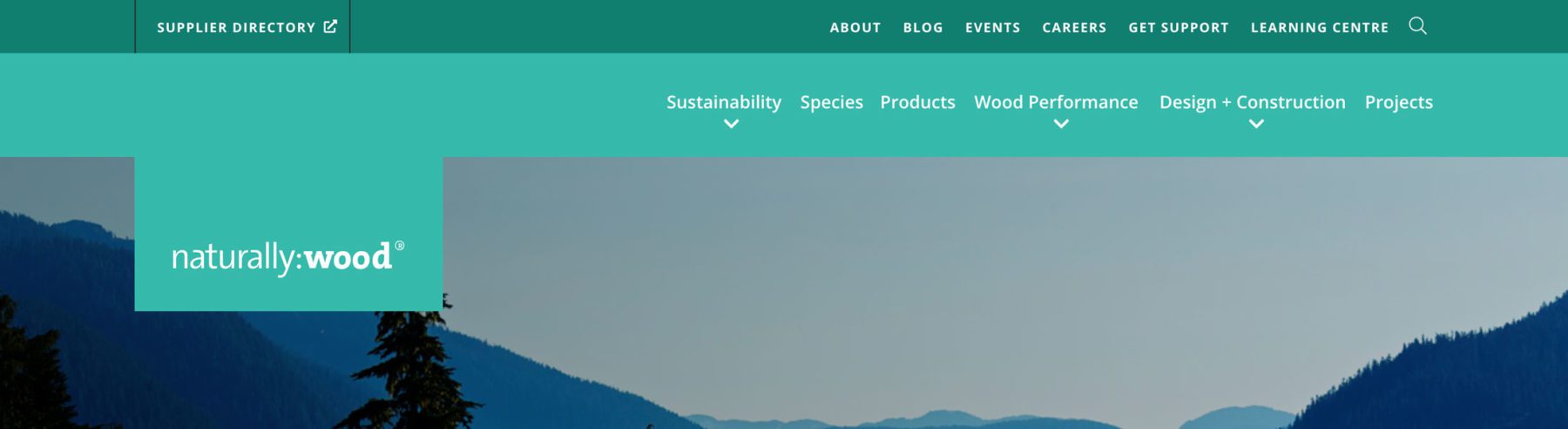
But if you have a complex site, like a resource directory (as seen above) with multiple audiences or a SaaS business, you can still deliver smooth navigation. Then it comes down to tiered menus.
Breadcrumbs are a smart design choice to help users return to previous content without resorting to the ‘back’ button. Hover previews are becoming increasingly popular — research megalith Wikipedia even recently added hover previews to linked text within its articles.
Overall, we’ve also seen a complete shift away from collapsed menus (aka the much-debated hamburger) — this places the next step in the user’s journey behind a click. These menus solved a spatial design problem, but make it harder to find what you need.
“It’s like putting car doors on the roof because the sides of the car look nicer without lines on it,” is how Forge and Smith principal and master websmith Shawn Johnston feels about hamburger menus.
Is your website’s navigation more fashion than function? Check out Website Redesign vs. Refresh: Which Do You Need?
When making your user experience design choices for desktop websites, he suggests asking yourself five critical questions.
-
- Am I aiding in the user’s wayfinding?
- Am I helping the user decide what to do next?
- Is my labelling accessible and clear?
- Am I obscuring navigation with design, animations, or placement?
- Is my navigation consistent and logical?
Mobile navigation is still evolving, and understandably so. With seemingly countless companies producing infinite versions of mobile devices, the challenge of designing for the mobile experience is steep.


Users have been conditioned to accept collapsed menus out of sheer necessity, but the popularity is quickly decreasing with the impracticality of performing multiple taps on a mobile device.
“A strong footer though with accessible navigation is critical, as our data shows that mobile users end up at the bottom of the site and want to make their decisions there,” says Johnston.
“Heat mapping experiments of ours have shown that footer navigation is used more often than header navigation.”
Smart alternatives to top and side menus on mobile devices are on the rise. Thumb zone menu placement has been on the rise for years, and continues to be a strong choice. This is especially true for websites geared toward Millennial, Gen Z, and B2C audiences.
Johnston said the same five website navigation questions apply to designing for mobile as for desktop. The key is to make the path to their desired destination obvious (and accessible).
- Know your audience — design for their needs, not your aesthetic ideals
- Keep it simple — fewer steps means fewer potential drop-off points
- Work within existing web design parameters — don’t ask your users to learn something new unless absolutely necessary
As mobile search continues to grow, mobile content structure will become the norm for web designs. High quality, well-optimized content is the way to climb the rankings, supported by a strong UX design to help that content get discovered.
Google’s current algorithm prioritizes pages that are mobile-friendly and fast to load. This means that Google first crawls the mobile version of your website to draw its ranking signals. Quick-loading, mobile-friendly sites will enjoy healthy rankings, while sites with a poor mobile experience will likely see a decline in their search position.
Johnston also predicts that businesses will continue to reduce the amount of content housed on their websites, alleviating the need for varied, complex navigation options.
“Websites are becoming more centralized hubs for content and brand experience, but users are increasingly more likely — particularly on mobile — to engage with brands on social channels,” Johnston says.
We’d be seriously amiss if we didn’t spell out some of the biggest navigation design blunders.
- Unclear navigation location — is your expandable menu invisible among design elements, or in an unexpected place?
- Too many menus on a page — too many options make the next step unclear, and your visitors less likely to try
- The objective isn’t clear — while quirky copy can feel cute, if your user has no idea what the button does, they won’t click
- Information overload — a cluttered drop-down menu is like a slap in the face with an encyclopedia, don’t do it!
Review your site against the complete list of web design mistakes in our Bad Website Checklist.
You don’t have to know everything there is to know about UX and UI design to run a successful business website, but it’s helpful to have a basic understanding of how aspects like navigation impact leads and sales.
That way you won’t waste time working through poor design choices when kicking off a website redesign with a freelancer or agency. You’ll come to the table fully prepared to plan the best website navigation choices for your customers.