If you think that typography in web design is just about picking fonts, think again. Typography in your visual content and across your entire site has the power to attract traffic, establish a mood, and even influence user behaviour.
We recently blogged about style tiles—the step in the Forge and Smith web design process where we explore potential colours and imagery. Style tiles also introduce typography. Type is easy for clients to overlook when attempting to see the big picture. Web typography is more than simply choosing a typeface; it directly impacts the effectiveness of a site’s content.
Typography establishes mood; you could say it’s akin to the temperature of a room. It can feel nice and cozy, or it can be cool and crisp. When the temperature is just right, you hardly notice it; but when the temperature is off, even by a couple of degrees, it is immediately noticeable.
Web typography is a subtle-yet-effective way of influencing a visitor’s decisions within your site. Is the intent for a user to spend more time on a particular page, or do you wish to guide them quickly through to the next area?
Learn how web design can impact your search ranking in 5 SEO Tips for Web Designers!
As a website’s objectives become more fleshed out, it falls to the design team to provide the best visual options. With unlimited choices at our disposal, we work to simplify the decision-making process for the client.
Here is an overview of the basic considerations we make for the typography on a website:
Post Contents
1. Serif vs. Sans Serif

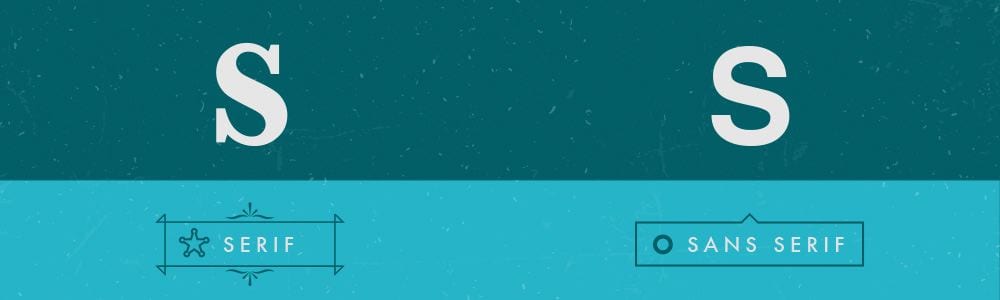
The world is full of wonderful typefaces. Serif and sans-serif are the two broadest classifications.
Serifs are the decorative little lines at the end of letter strokes. Here’s a hint: when considering a serif, think of a “sheriff.” The spurs and hats are worn by serif fonts. Serifs have a classic feel and are generally easier to read on paper.
“Sans” is latin for “without.” Sans-serif fonts avoid the fancy add-ons of their counterpart. They tend to be modern in feel. They can also improve readability when it comes to screen text.
The right solution is often a combination of both for headlines and body text. Knowing when and where to use the right typeface is just one part of a designer’s skill set; these instincts are strengthened through experience and the trial and error process.
2. Line length
With today’s large desktop screens competing with mobile devices, it can be difficult to guess what constitutes the ideal line length. If text is strung out too long, viewers’ attention will waver. If line lengths are too short, the eye is strained in a flutter of stop-and-start activity. The perfect line length is the one that enhances readability for the user.
3. Leading and paragraph spacing
For those in the HTML/web world, leading is line-height, and paragraph spacing is the paragraph-padding/margin. My personal preference is for more white space surrounding type. Space allows the text to breathe and permits the reader’s eye to clearly see breaks.
4. Colour and contrast
It goes without saying, you want the type on your website to be legible: colour greatly affects this. With 1 in every 12 men being affected by colour blindness, your text needs to be accessible – or you may eliminate a large audience.
However, bold isn’t necessarily better. Some colour combinations cause a vibrating effect. Eye fatigue due to colour choices is a situation you want to avoid. In general, the higher the contrast the better; however, you don’t want to limit your design to a black and white colour scheme either.
Here’s the takeaway: typography is always important. It is the overlooked component that sells your content. Websites require a combination of visual appeal and functionality. The ideal typography encourages guests to your site to make themselves feel at home and stay awhile.